
The Designership
The Designership is a global community with over 6,000 designers and developers of all skill levels who swap tips, advice, and share career insights, primarily through a Slack community. The Designership hosted a 10 day design competition where designers were invited to design a direct messaging app (mobile or desktop). The winning design was chosen based on usability, how well the design addresses the issues in the instructions, and overall visual design. My SMS app design was the winner of the competition.
The competition details were open ended, meaning that it was up to the designer to narrow the specifications down. With so many direct messaging apps available, the challenge was finding a new and iconic way to view the system.
I designed a mobile app, specifically an SMS app, and my goal was to modernize some of the existing UI/UX and add new features. I drew upon my favorite messaging apps, Facebook messenger, Slack, and Discord, for inspiration to build out my own design.
Product Designer
Messaging App
2017
Sketch
Mobile App
For this challenge, design a direct messaging app for either mobile or desktop that addresses the following:
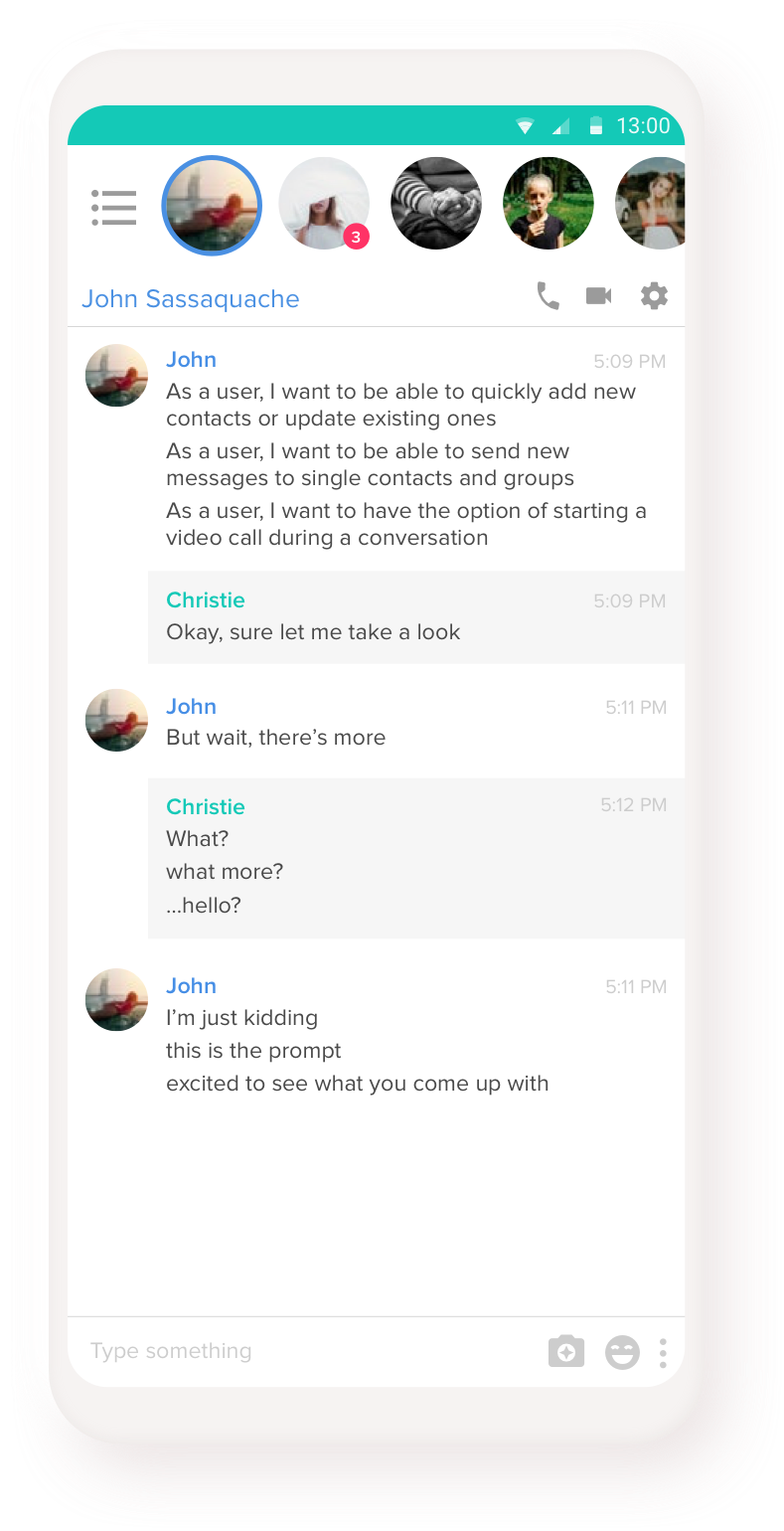
- As a user, I want to be able to quickly add new contacts or update existing ones
- As a user, I want to be able to send new messages to single contacts and groups
- As a user, I want to have the option of starting a video call during a conversation
“Christie’s design for the Designership Direct Messaging Challenge was the most well thought out of all submissions. You could tell she put a lot of effort into making sure there was a solid solution to every issue in the prompt. This, along with the clean and aesthetically pleasing design are a few of the reasons she was chosen as our first winner.” – Richard McMaster, Competition Judge


Because there were only seven days to submit to the contest, time was of the essence. To be fully transparent, I did not do any sketching or wireframing. The contest instructions said that it could be any form of a direct messaging app. My highest priority was to quickly narrow down the choices and focus on the requirements of the app. I decided to design a mobile SMS app. I believe that its limited features are what makes it inferior to great apps like Facebook Messenger, Slack, and Discord. As such, these three direct messaging apps were my backbone inspiration when I became stuck thinking about a user experience. I did some brief user interviews with friends, and asked how they felt about various parts of the app. Throughout this project I mainly thought to myself, “Forget about what other apps do, how would I want this to behave?”

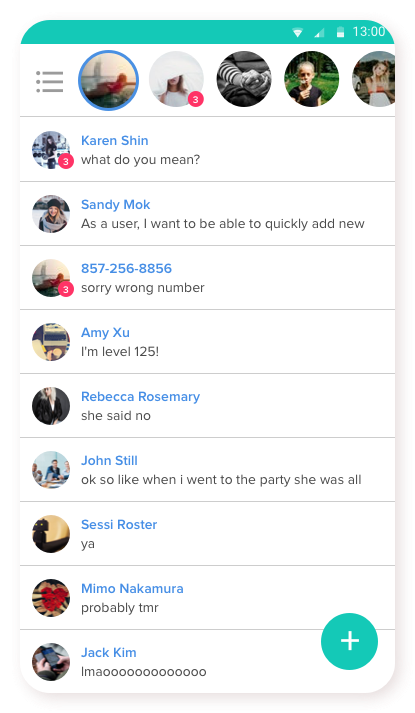
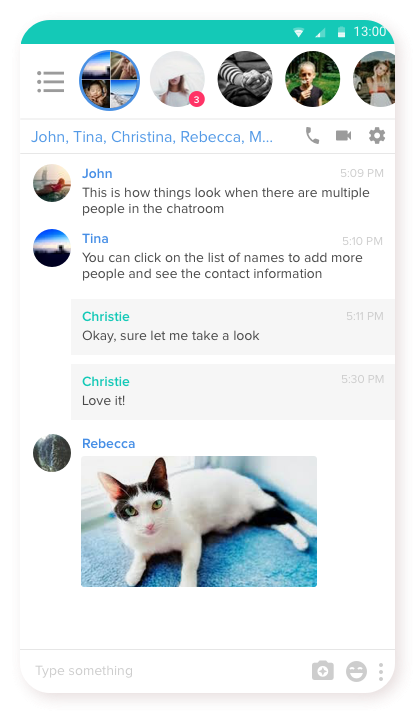
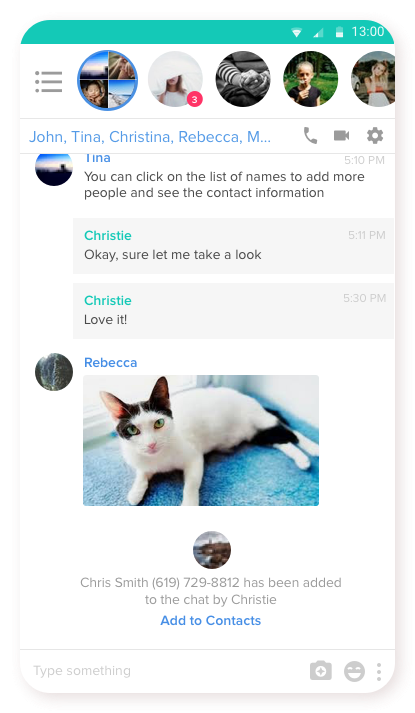
Instead of traditional left and right bubbles for text messaging, my new design leverages left alignment for faster reading. Messages sent by the user are muted in a light grey box with no visual icon. The user’s most recent chat heads are featured at the top for quick access, and uses horizontal scrolling to see more. Clicking on the person’s name at the top will allow the user to update that existing contact.

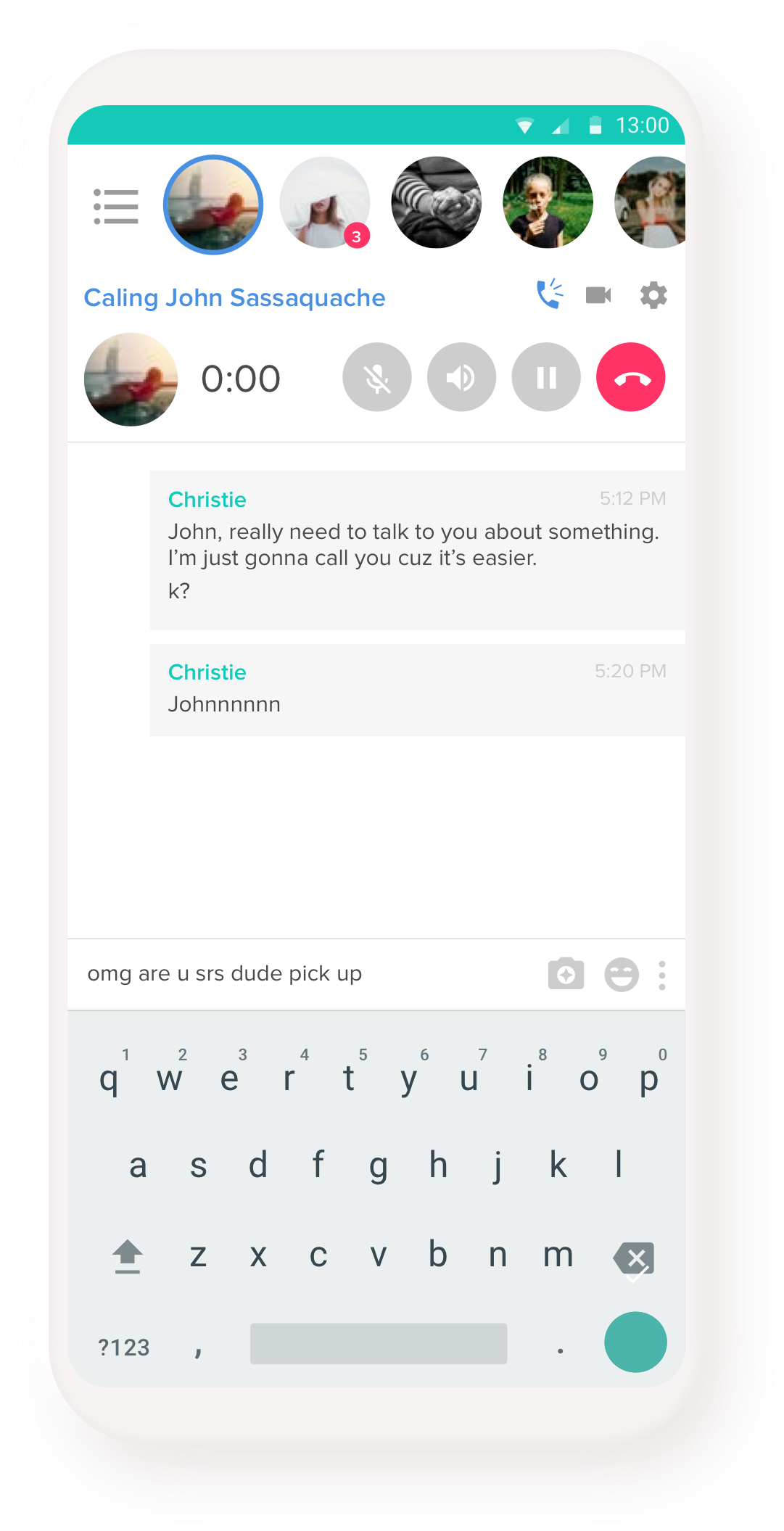
Hitting the call icon next to the user’s name changes their status and dials their phone number. The call isn’t full-screen so that the user can still text message and send any information that would be difficult to communicate through phone, like an email address.

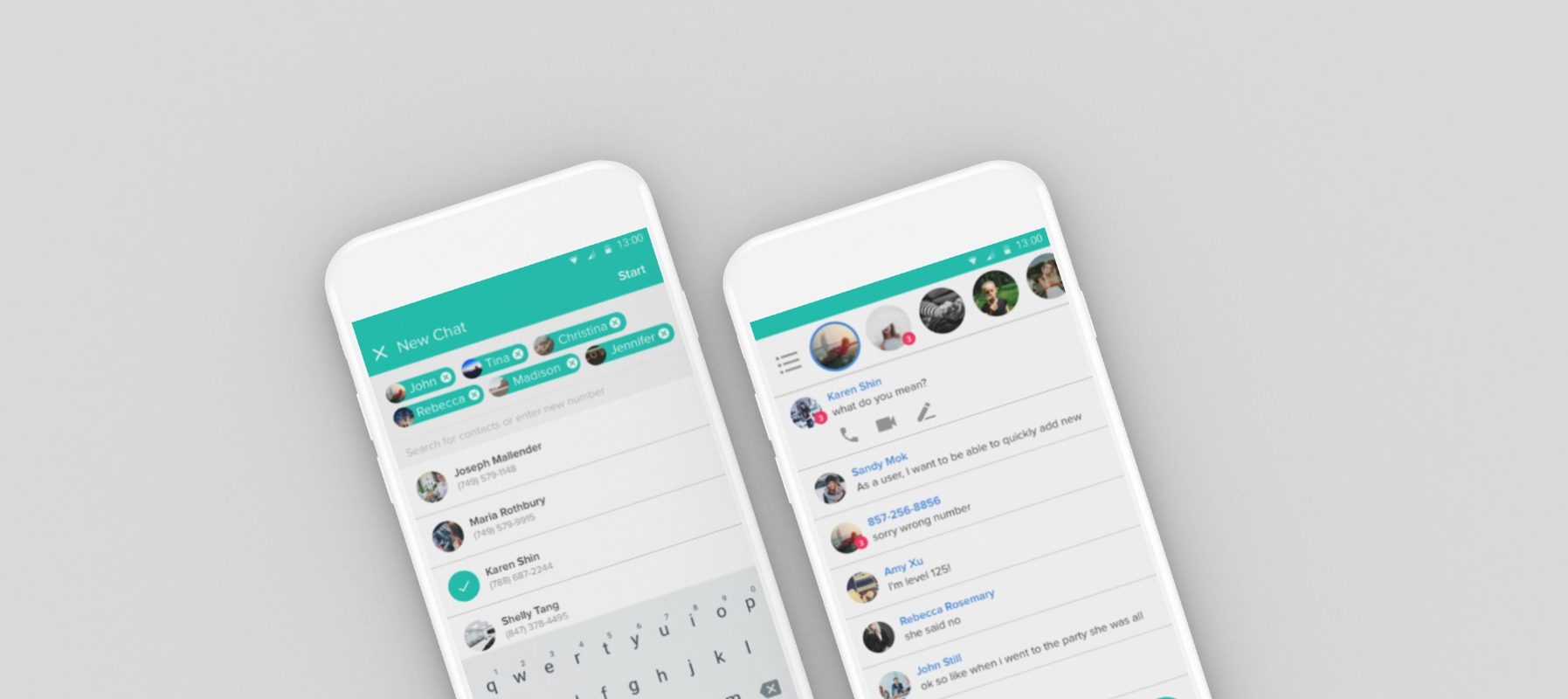
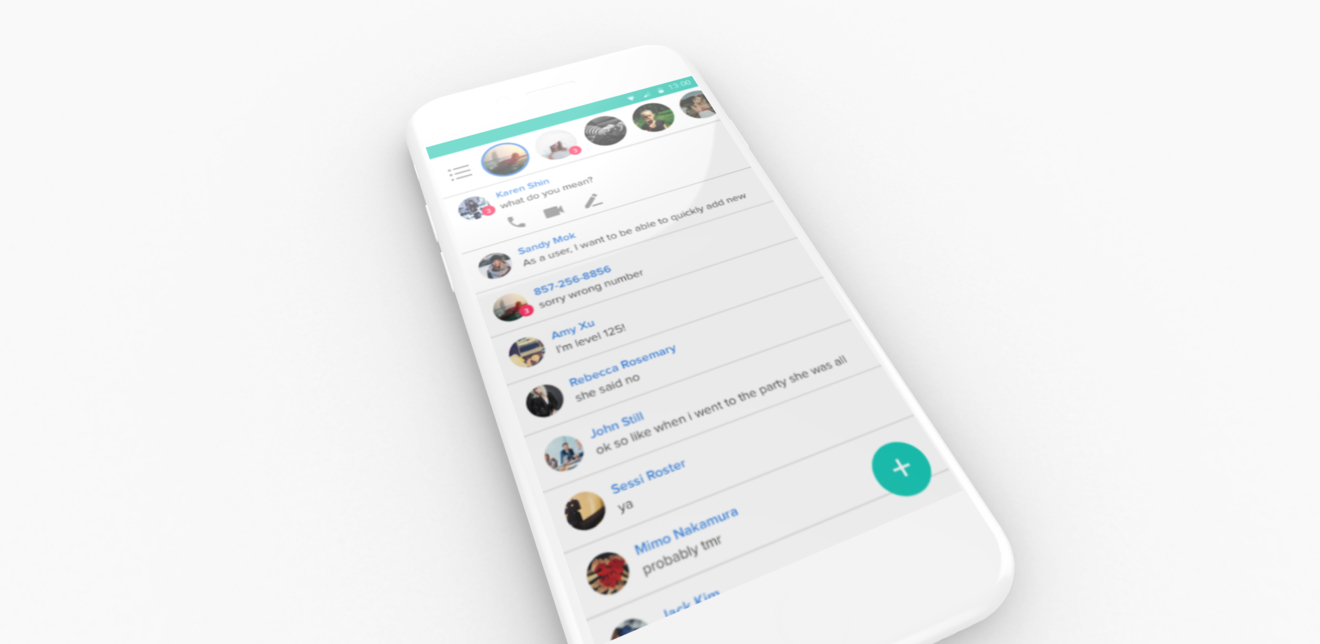
Tapping on the list view shows all chats.

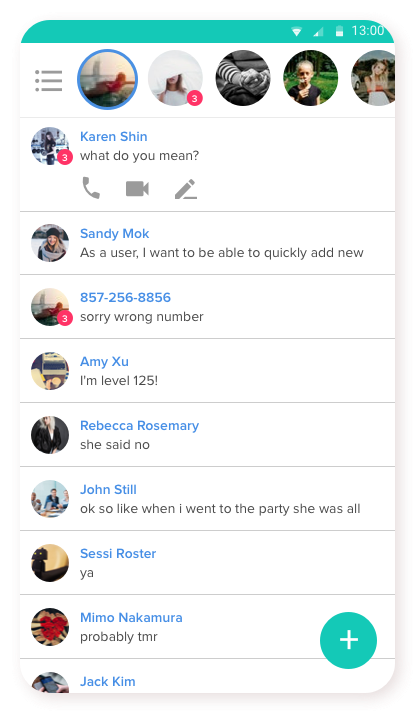
Pressing/holding on a chat brings out quick access features such as call, video chat, or edit information.

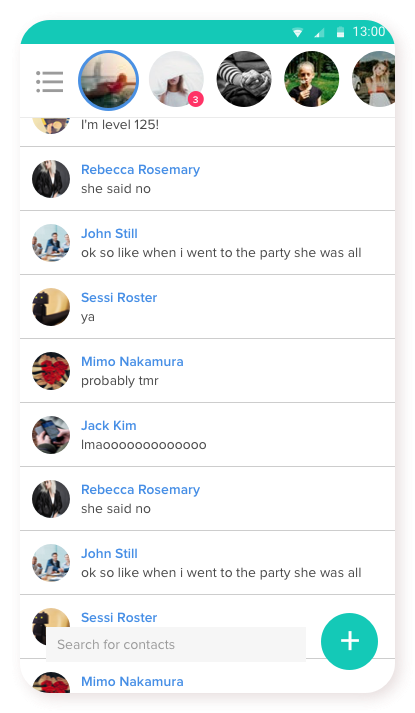
Scrolling past 10 people will summon the search bar at the bottom of the screen, where it’s accessible to the user.

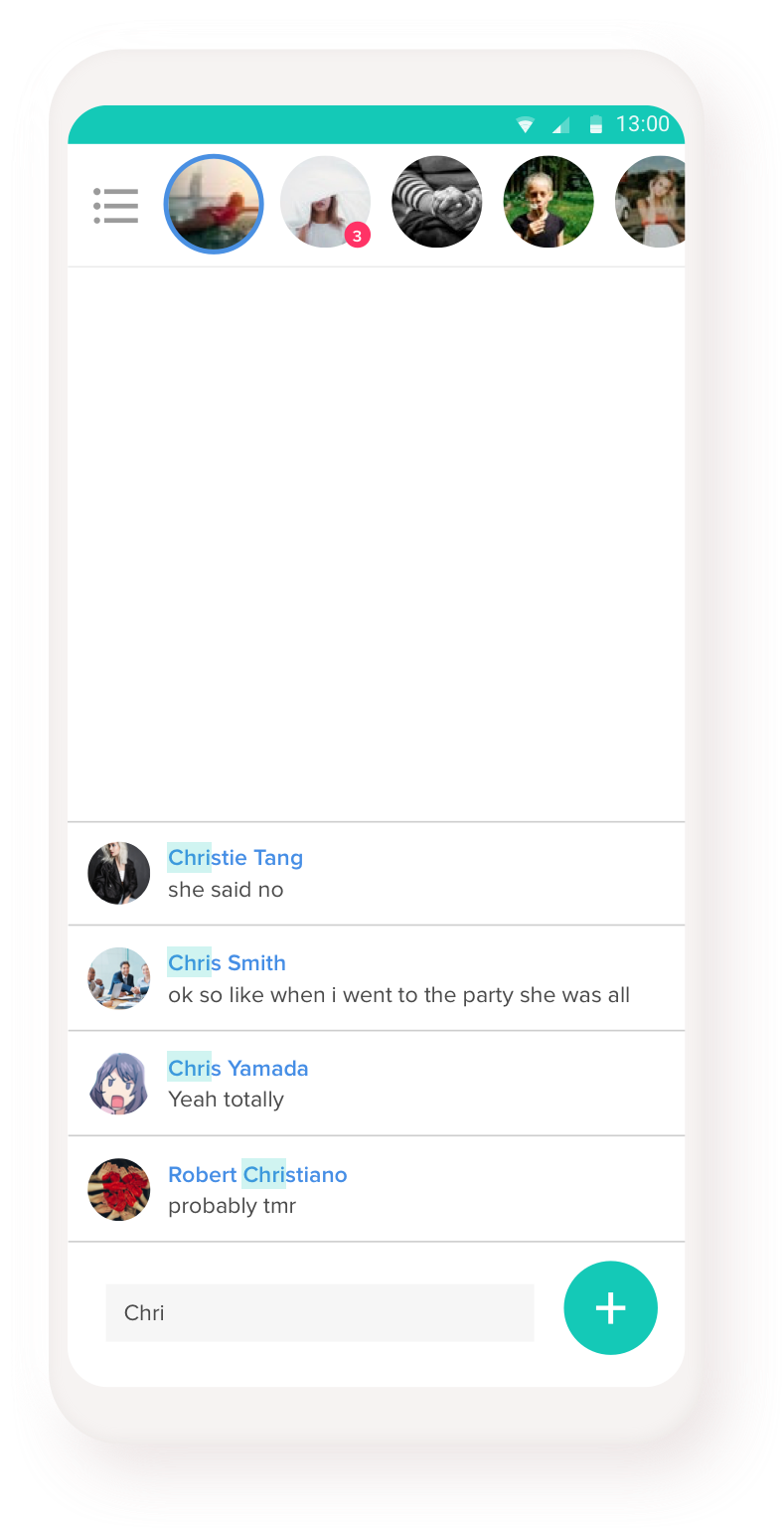
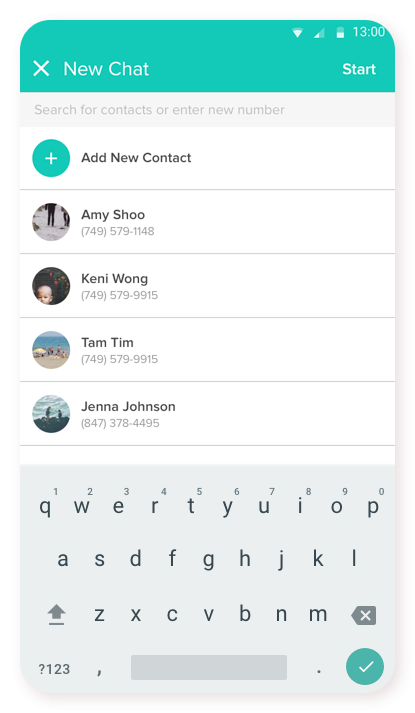
Tapping on the search bar in the list view will filter results based on your search, and sort relevance from bottom up.

The list populates with your most recent contacts, with the option to immediately add a new contact.

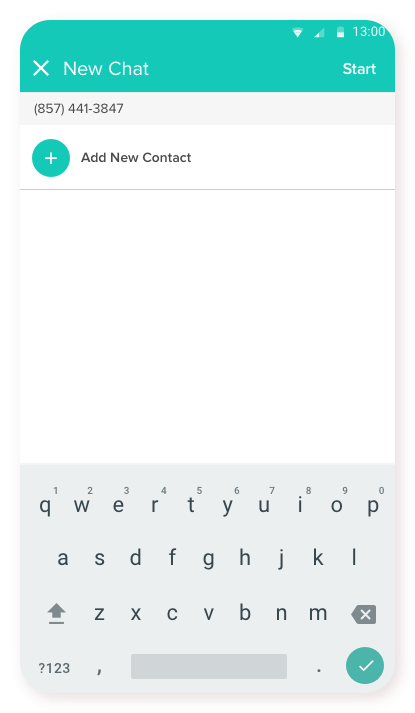
If no users are found under the search criteria, the app will let the user add a new contact from the phone number entered.

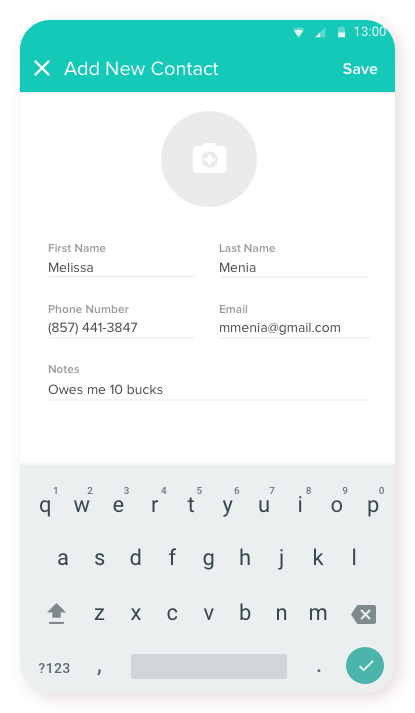
The user is able to upload or take a photo, or connect a photo from social media. The user can fill out basic information and attach notes to the contact.

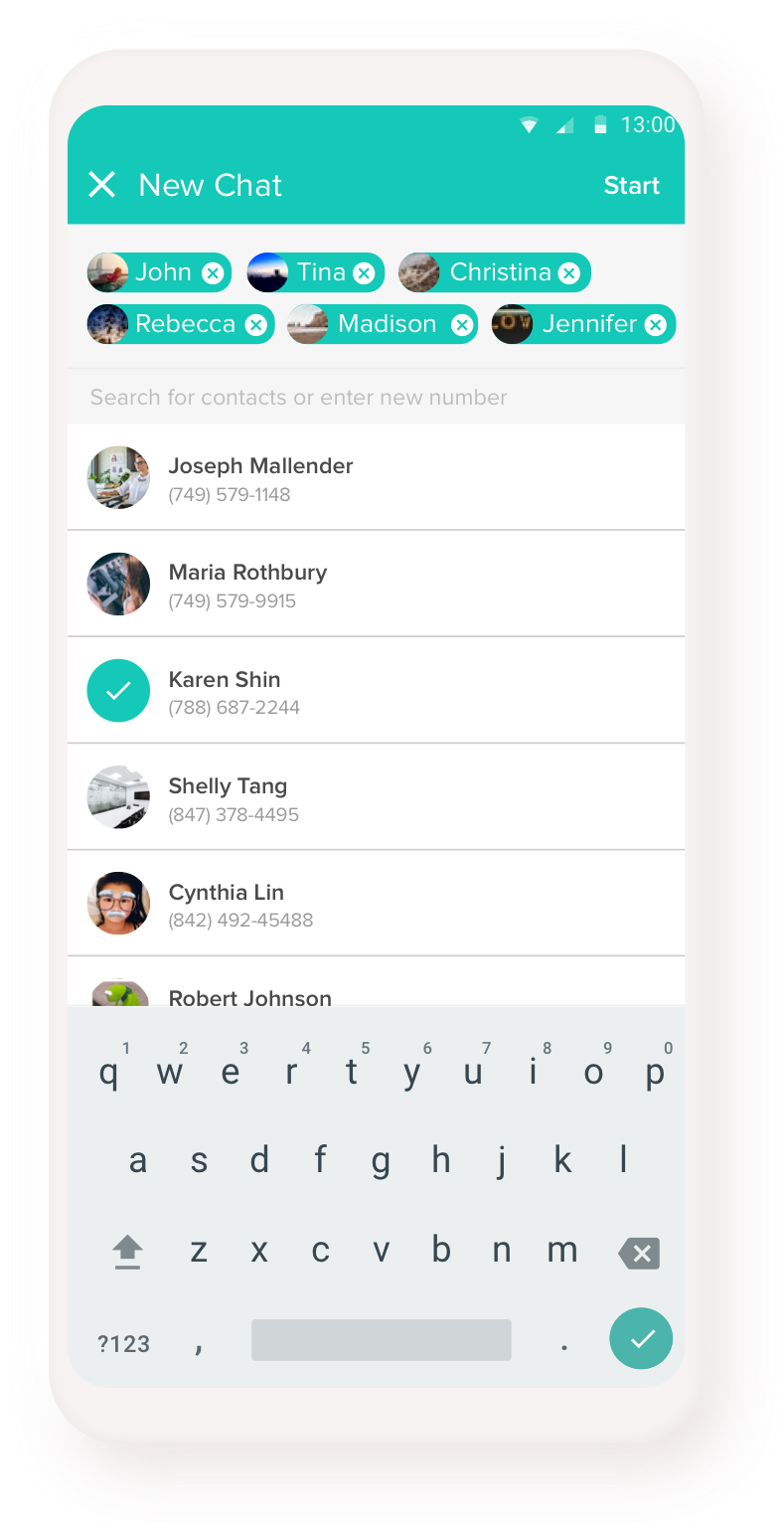
Start a group chat or a single chat by tapping on the teal circle, and search for contacts and tapping by their name. Tap their name again in the chiclets at the top to remove them. Only the contact’s first name will appear in the chiclets because the user should already confirm them by their picture, last name, and phone number.

Names appear individually at the top, which the user can tap to see profiles. The chat head is also split into a maximum of four to indicate a group.

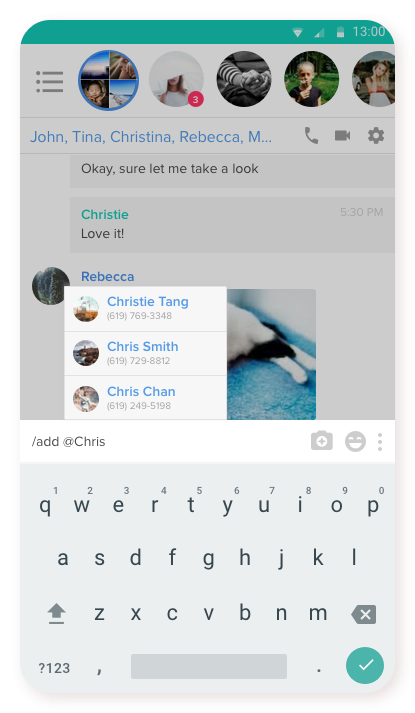
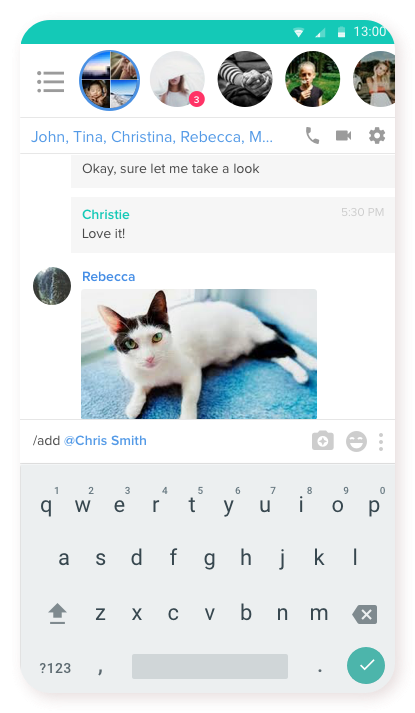
The user can add contacts by tapping on the names. As a shortcut, the user can type “/add” to add new contacts to a group chat.

Selecting the contact will highlight their name, and entering this line will officially add the contact to the chat.

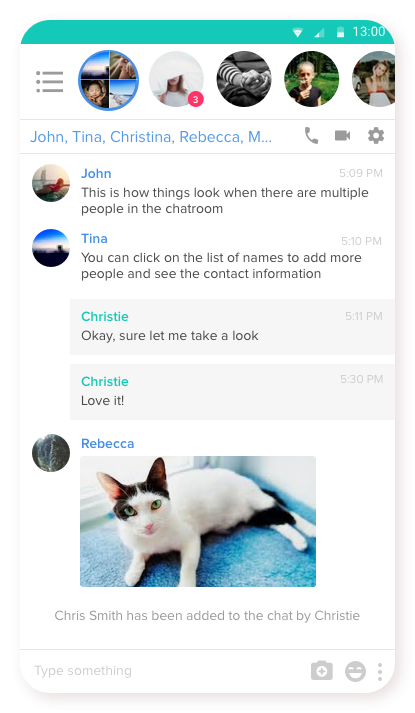
The user receives a confirmation that the person has been added to the chat.

The receiver sees the name and picture that the user has saved, and the phone number after it. The receiver has the choice to add the newly added member to their own contact list.

